GitHub建站以及WordPress文章迁移
本文主要介绍利用github搭建个人静态网站,以及怎样将WordPress上的文章转移到github上。
目前,GitHub Pages只支持静态博客(html,css,js),不支持服务端(php,physon),利用Jekyll生成静态网页是个人网站不错的选择。对于小型的博客之类的网站,利用GitHub建站还是很好的,而且GitHub支持HTTPS协议,也可以绑定自有域名。
一时兴起想要一个备用网站,所以利用GitHub创建了一个备用网站。随着国内对GitHub的开放,GitHub的免费等优点还是很有优势的。
GitHub搭建网站
关于GitHub Pages和Jekyll
GitHub 页面 是一种静态站点托管服务,旨在直接从 GitHub 仓库托管您的个人、组织或项目页面。 您可以使用Jekyll 主题选择器在线创建和发布 GitHub 页面 站点。 或者,如果您宁愿在本地工作,可以使用 GitHub Desktop 或命令行。
Jekyll 是一个简单的博客形态的静态站点生产机器。它有一个模版目录,其中包含原始文本格式的文档,通过一个转换器(如 Markdown)和我们的 Liquid 渲染器转化成一个完整的可发布的静态网站,你可以发布在任何你喜爱的服务器上。Jekyll 也可以运行在 GitHub Page 上,也就是说,你可以使用 GitHub 的服务来搭建你的项目页面、博客或者网站,而且是完全免费的。
搭建步骤
1. 注册GitHub账户
访问https://github.com创建新账号,或者登录已有账户
2. 创建新仓库
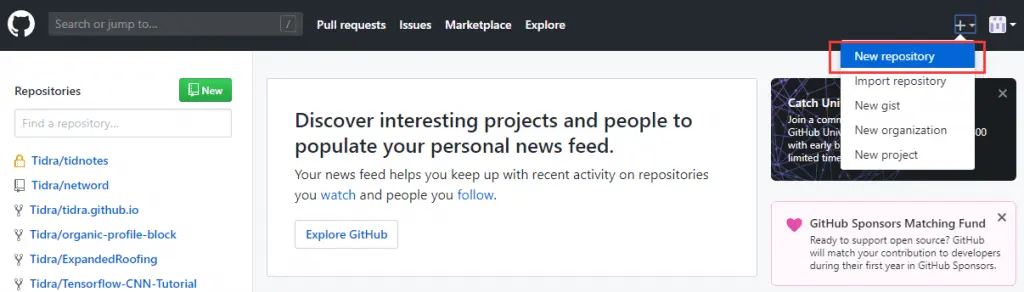
登录后,点击右上角的 + ,选择 New repository 。
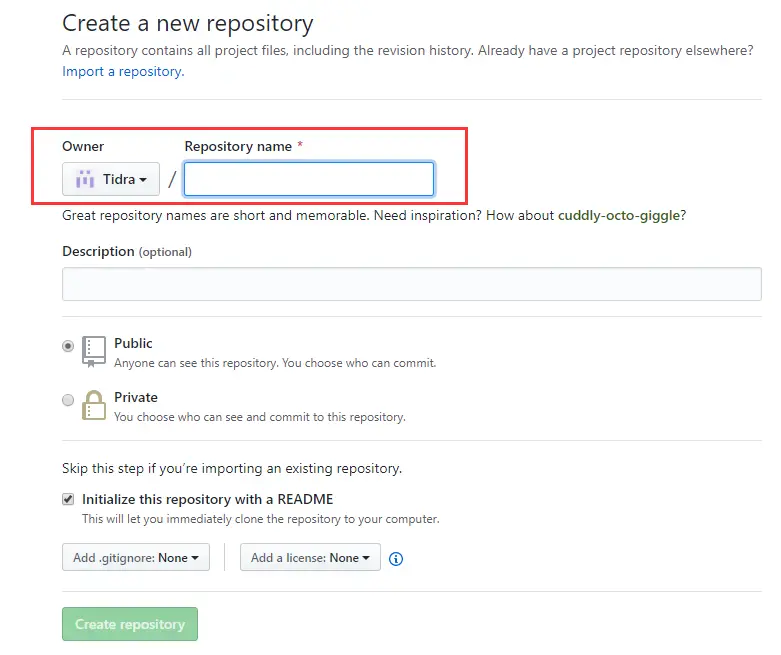
项目名为“账号名.github.io”,如我的账号名为“Tidra”,所以我的项目名就填“tidra.github.io”,同时这个也是自己的网站名。默认为 Public(公开)不要改,是否创建README文件和协议根据自己需要选择。
3. 更改设置
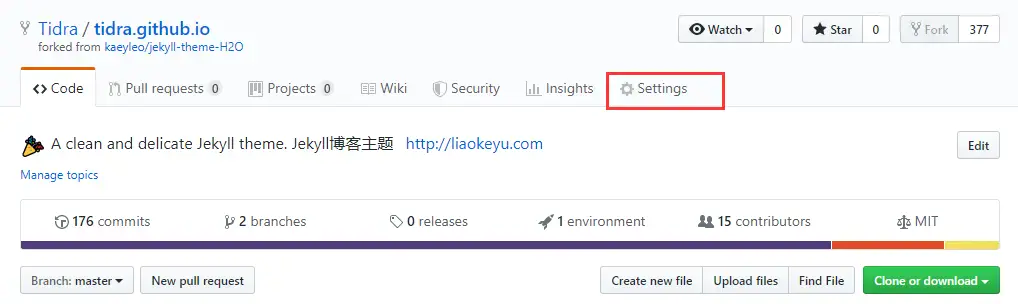
创建完仓库后,点击Settings进行设置。
如果步骤2键的项目名不是“账号名.github.io”,可以在设置里重命名。
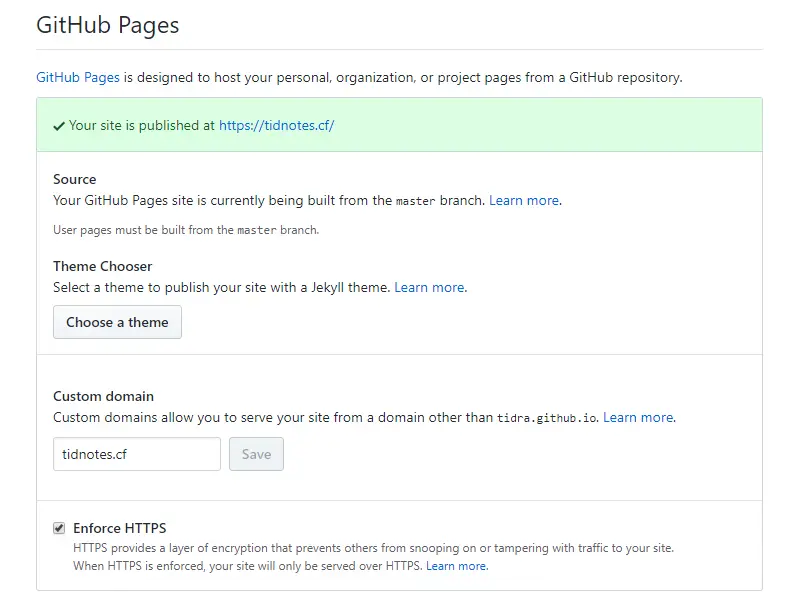
项目名符合GitHub Pages的规定后,会有下图GitHub Pages的设置选项。Custom domain可以绑定自己的域名,没有域名就直接使用项目名就可以访问自己的网页。建议把实施HTTPS勾选上。
4. 选择或者上传Jekyll主题模板
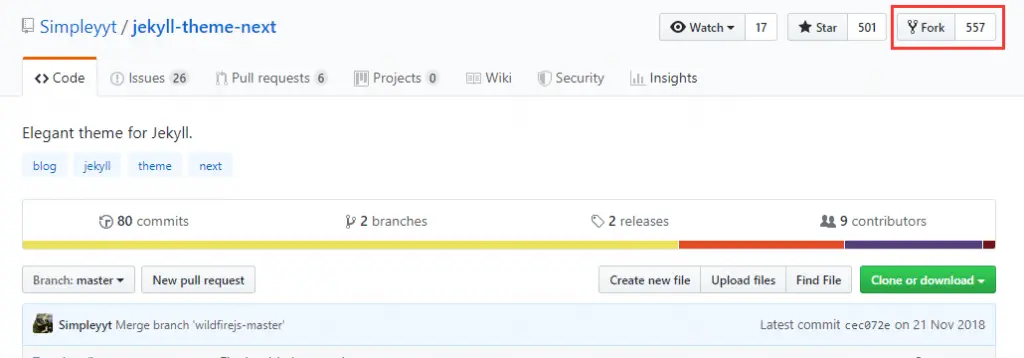
设置页的Github Pages选项中有Choose a theme快捷选项,可以直接点击进去选择喜欢的主题模板,或者去 http://jekyllthemes.org/ 选择自己喜欢的主题。去主题网站选择时,可以选择下载到本地然后再上去到自己的GitHub仓库中,也可以进入Homepage,到主题的GitHub项目中Fork该项目。
注意
选择Fork主题时,可以跳过上述步骤2,直接到步骤3设置更改项目名。完成上述步骤后,你就可以用绑定的域名或者用 “用户名.github.io” 在浏览器打开在GitHub上搭建的网站了。
WordPress文章迁移到GitHub
Jekyll官方提供了各种博客迁移的方法,也包括了WordPress,有兴趣的可以到官网查看。目前我只是利用GitHub作为一个备用网站,不太常用到 Jekyll ,也不安装Jekyll相关组件到电脑上,所以以下提供两种不用安装Jekyll等就可以使用的办法。
方法一 利用WordPress导出的xml转格式
搭建好的网站,文章是存放在 _posts 文件夹中的,文件的格式都是md文件。所以将WordPress上的文章导出后转换为md文件放到GitHub的 _posts 文件夹中即可。
需要组件
- python 2.x
- html2text
- PyYAML(下载链接)
- Beautiful soup
1. 导出WordPress文章
在WordPress仪表盘中,选择工具 > 导出,选择你要导出的文章。导出后会得到一个xml文件。
2. 下载Exitwp工具
将Exitwp( https://github.com/thomasf/exitwp )全部下载到本地,如果GitHub无法下载可以点击下载。下载后解压到任意地方。
3. 转换格式
将xml文件放到exitwp-master的wordpress-xml文件夹中,运行exitwp.py。无错误完成后会在根目录下多一个build文件夹,转换后的文件存放在该文件夹的最后一层的_posts文件夹里,将该文件夹的内容上传到GitHub对应的文件夹即可。
方法二 WordPress插件(推荐)
该方法简单,对于文章保留的完整性较好,对于小白来说十分的简便。
搜索安装 Jekyll-export 插件,无法安装可以本地下载安装(官方下载地址,其他下载地址)。
安装后启用,在工具栏里可以找到 Export to Jekyll 选项,点击后会自动下载一个 jekyll-export.zip 压缩包。
解压后将 _posts 文件夹内容上传到GitHub相应文件夹即可。
关于站点
站点信息一般存储在 _config.yml 里; 文章一般都放在 _posts 文件夹里;需要评论功能,可以使用第三方社交评论插件 Disqus 。